We are here to help. From simple questions to complex issues, our team is here to help you every step of the way
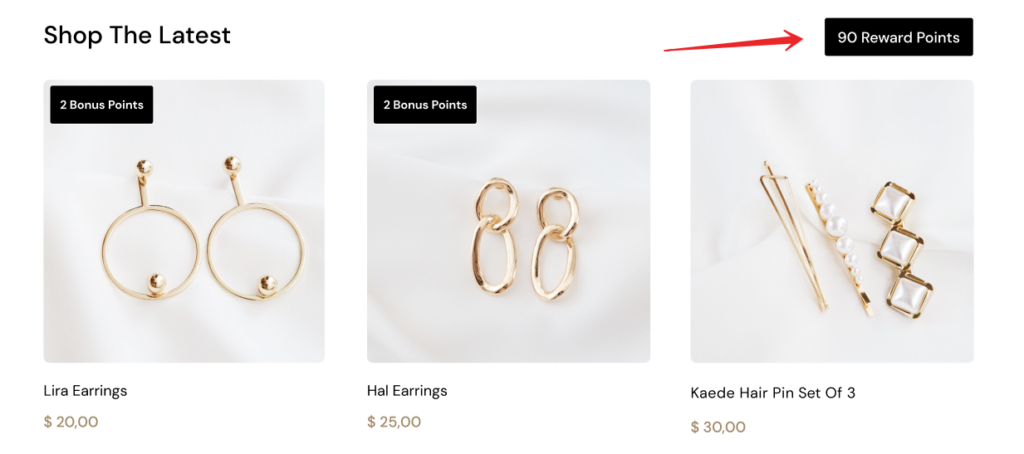
The balance widget is needed to show your users all the information about their status in the bonus system.
The widget looks like a button that shows the current balance and the name of the bonus points.

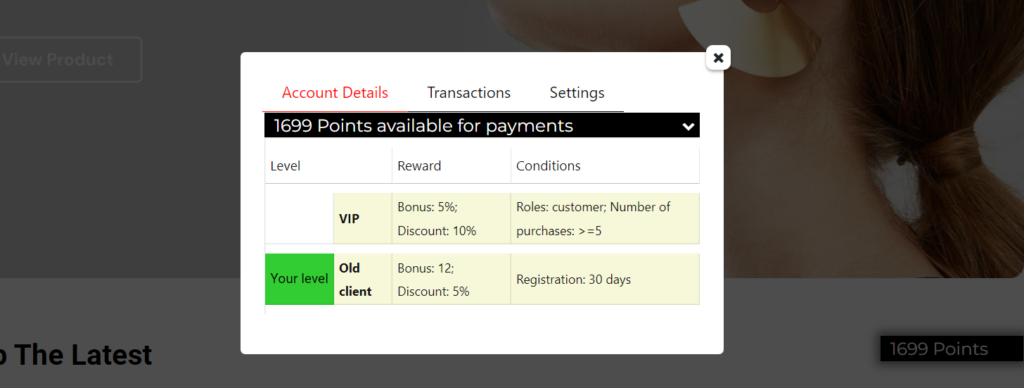
When clicking on the widget, the user will see a popup with detailed information about their balance.
Popup contains 3 sections:
1. Account Details.
It contains counters for the number of bonus points and their expiration dates. Initially, we see the total number of bonus points, but we can click on the arrow to see information for each counter separately (for purchases and for each promotion).
Also here the user can see his level in the loyalty program, as well as other levels and conditions for reaching them (if the levels are enabled).

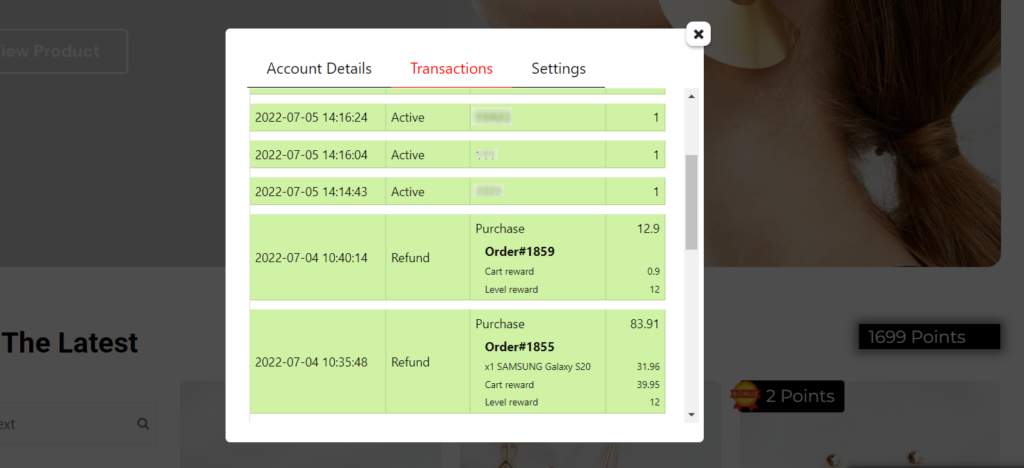
2. Transaction Details.
Here you can see a list of all completed transactions involving points. All accruals, write-offs and expenses.

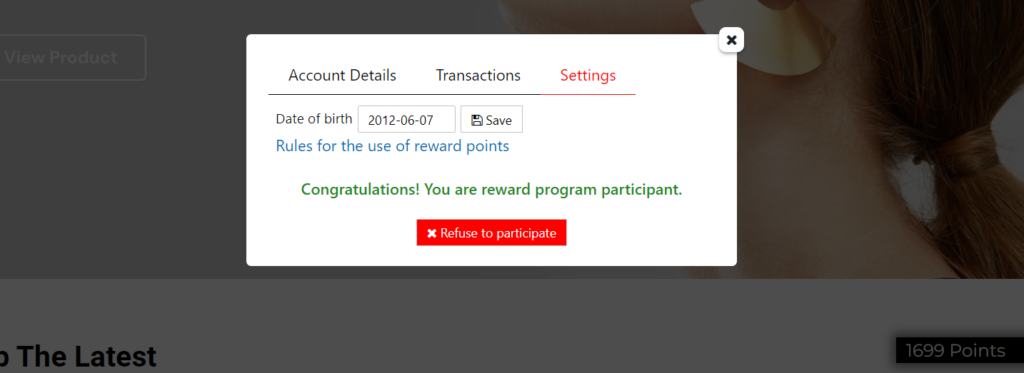
3. Settings.
In this section, the user can, and if control of participants by age is enabled, then must enter their date of birth. Also here the user can refuse (then return here) from the bonus system.

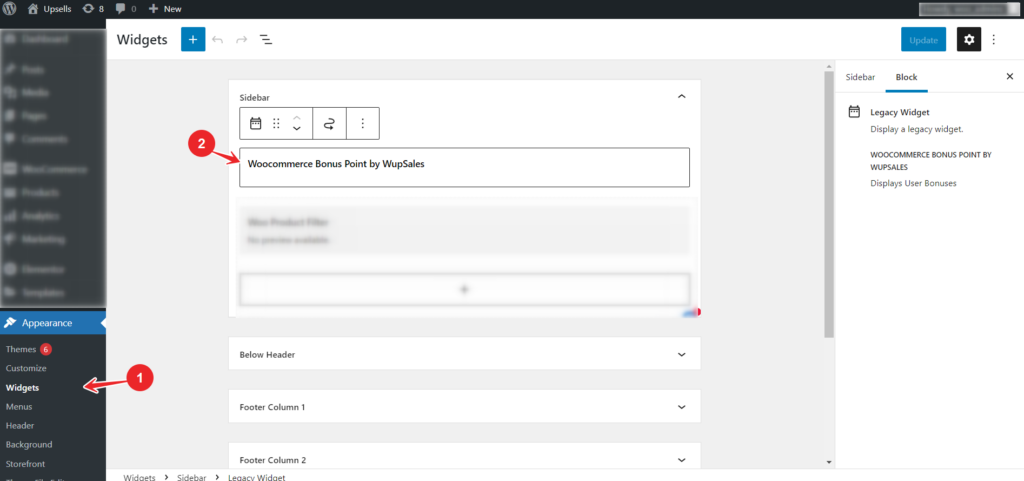
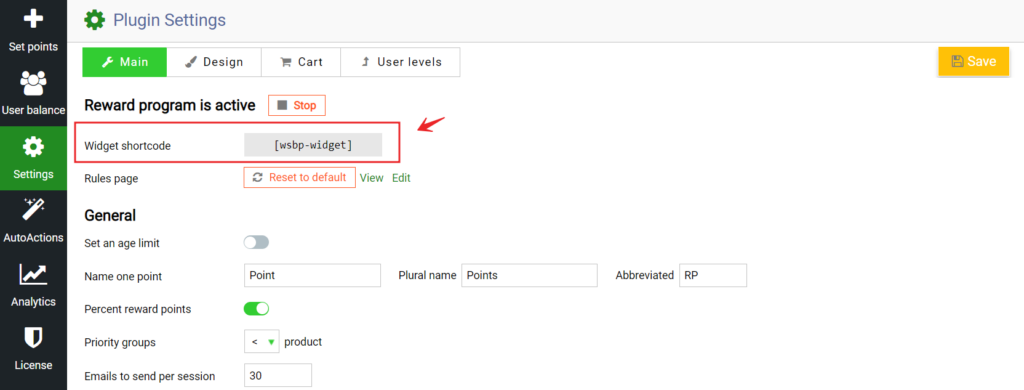
Control where to show the balance information widget to your customers.
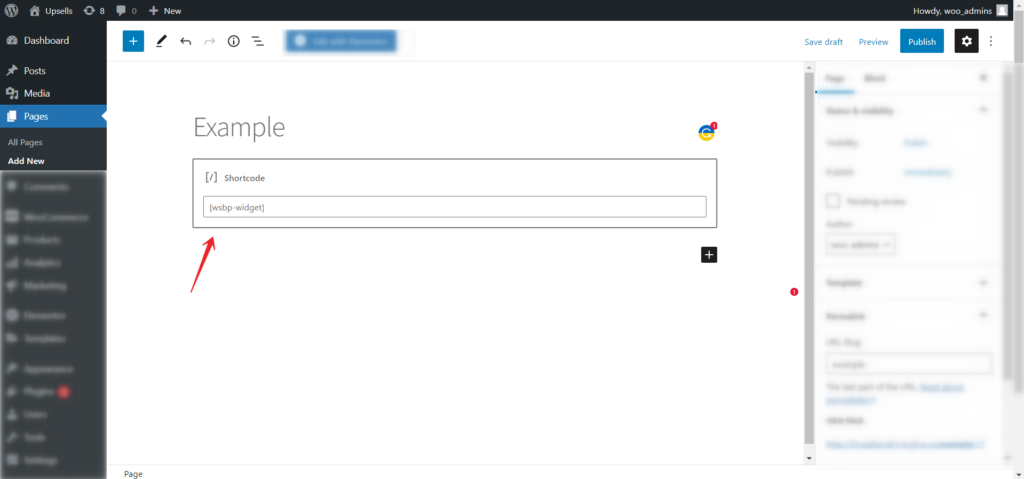
Go to settings and here you will see the Balance widget shortcode.

Copy the shortcode and use one of the following methods: