We are here to help. From simple questions to complex issues, our team is here to help you every step of the way
In the Settings -> Design tab, you can fully control the appearance of all elements of the bonus system on the front. Stylize the design of the bonus points widget and other elements of the bonus system on the front side with the ability to upload your own icons, change the color, font, etc.
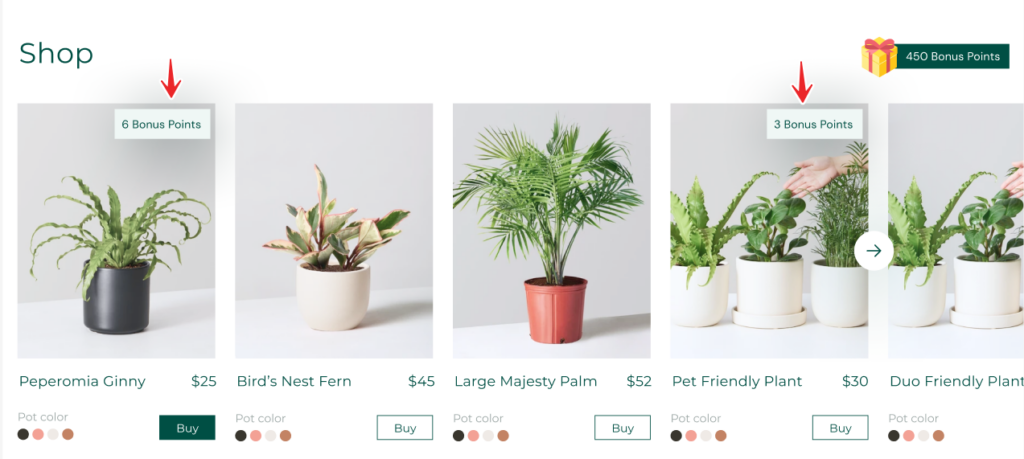
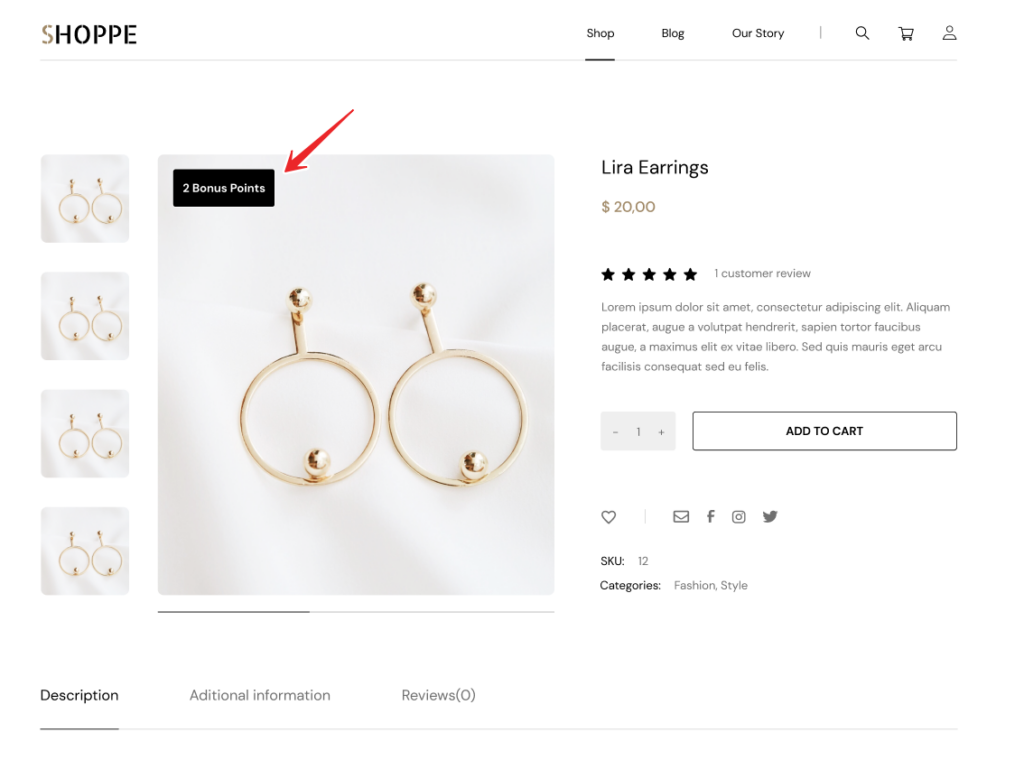
The badge on the product card has a very important purpose – firstly, to attract the buyer to the purchase of this particular product. Secondly, inform the user how many bonus points he will receive for the purchase of this product.


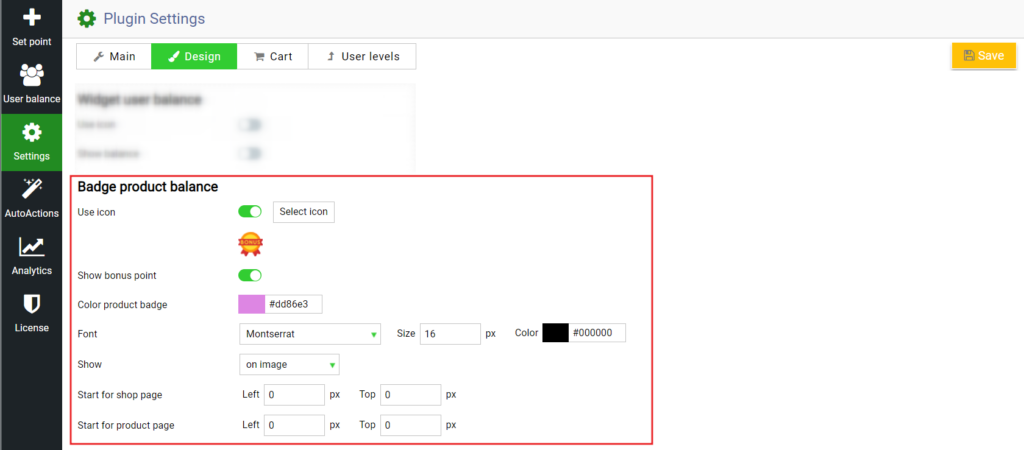
To configure it – go to Settings -> Design tab.

The following bage appearance settings are available to you:



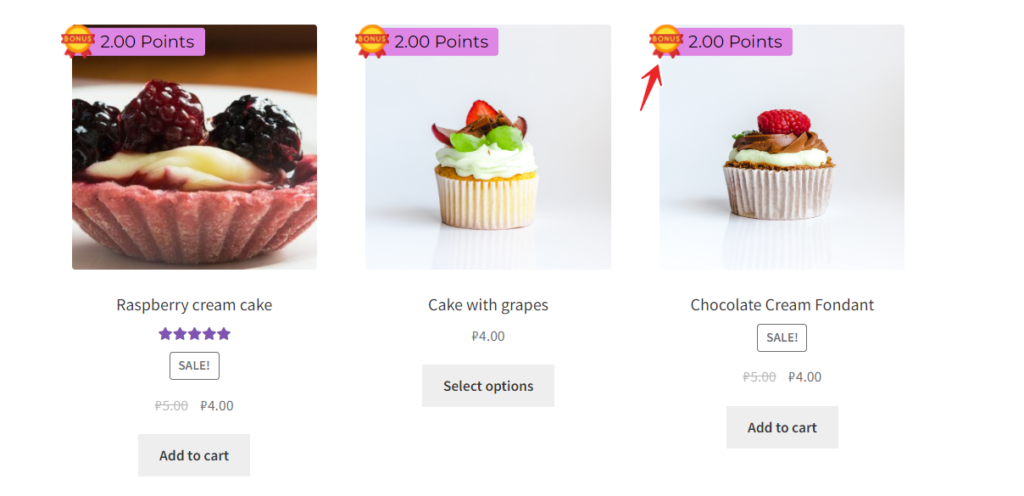
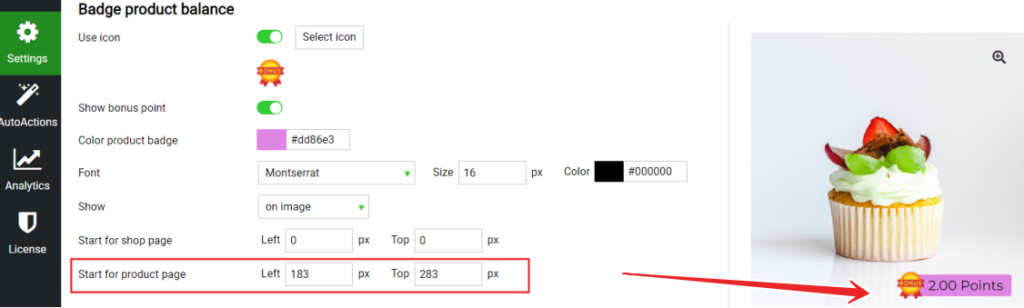
If you chose to display the badge on the product image, then you can customize the location in more detail:
Start for product page. Start for a better position on the product page.

In this way, you can customize the design to exactly match the style of your store.
Check out our documentation to learn more about other WupSales Reward Points for Woocommerce options.
Also, if you have any questions, please contact us and we will be happy to help you.